Основы работы в Dreamweaver
Форматирование страницы контактов
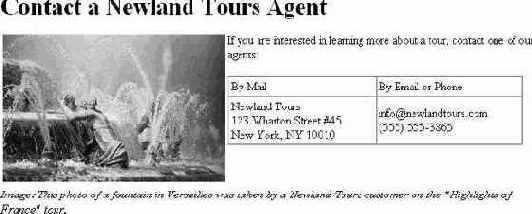
В этом упражнении разрывы строк в тексте будут преобразованы в абзацы. Помимо этого, будут использованы некоторые инструменты Dreamweaver для разметки веб-документов. В первую очередь, разобьем содержимое веб-документов по абзацам.
- В режиме Design (Дизайн) поместите курсор между надписями Contact a Newland Tours Agent (Установите связь с агентом Newland Tours) и If you are interested (Если вы заинтересованы), трижды нажмите клавишу (Del), чтобы удалить разрывы строк , а затем – (Enter) (Windows) или (Return) (Macintosh).
Dreamweaver разделит текст на два абзаца и поместит каждый из них между тегами <p> и </p>.

увеличить изображение - Повторите шаг 1, чтобы вставить разрыв абзаца перед каждым из следующих слов: By Mail, Newland Tours, 123 Wharton, New York, By Email, info@newlandtours.com, (555) и Image.
По завершении этого шага содержимое основной области окна будет разбито на десять абзацев. Может быть, пока текст выглядит не слишком эффектно, но, по крайней мере, он уже определенным образом отформатирован.

увеличить изображение - В режиме Design (Дизайн) поместите курсор внутри первого абзаца Contact a Newland Tours Agent (Установите контакт с агентом Newland Tours). В меню Format (Формат) на панели Inspector Property (Инспектор свойств) выберите пункт Heading 1 (Заголовок 1).
Заголовок страницы примет соответствующий внешний вид. В режиме Code (Код) тег <p> для этого абзаца окажется заменен на тег <h1>, который отмечает заголовок первого уровня.
Также следует обратить внимание, что заголовок страницы находится довольно близко к баннеру. Чтобы увеличить расстояние между ними, следует добавить тег для принудительного перехода на следующую строку строки <br>.
.
- В режиме Code (Код) между открывающим тегом <h1> и словом Contact введите <br>, чтобы создать разрыв строки.
Чтобы увидеть результаты разметки в режиме Design (Дизайн), следует щелкнуть в соответствующей области окна документа.

- В режиме Design (Дизайн) поместите курсор перед текстом If you are interested (Если вы заинтересованы) и щелкните на кнопке Images (Изображения) в категории Common (Общий) на панели Insert (Вставка).
В результате, изображения встроены в веб-документ вместе с HTML-кодом и текстом, – так что следует аккуратно выбирать место для вставки изображения.
Следует обратить внимание, что справа от кнопки Images есть маленькая треугольная стрелка, с помощью которой можно раскрыть раскрывающийся список. При щелчке на стрелке обнаружится множество других связанных с изображениями элементов, которые можно вставить из этого списка, включая заполнители изображений, интерактивные и переключающиеся изображения, так называемые активные точки (hotsports), предназначенные для активации функций или объектов и т. д. В книге эти элементы использоваться не будут, но важно знать об их существовании. Остальные кнопки на панели Insert (Вставка) скрывают сходные команды.

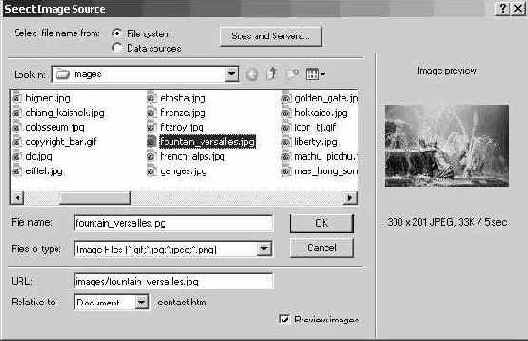
- В диалоговом окне Select Image Source (Выбор источника изображений) выберите файл fountain_versailles.jpg, расположенный в папке сайта images. Нажмите OK.
Помимо того, что это диалоговое окно позволяет выбрать изображение, так, чтобы Dreamweaver мог сгенерировать к нему корректный путь от страницы contact.htm, оно содержит несколько других возможностей и настроек. К ним относятся предварительный просмотр изображений, информация об объеме и размерах изображения, а также опции, позволяющие выбрать тип ссылки: относительно документа или корня сайта (по умолчанию выбран тип, задаваемый относительно документа, который и нужен в данный момент).
В верхней части диалогового окна есть опция Select File Name From (Выберите имя файла из). Для нее существует два варианта выбора: File system (Файловая система) (указание файла, расположенного на компьютере) или Data sources (Источники данных) (динамический запрос адреса из базы данных). В книге будут задействованы оба варианта. На этом шаге нужно выбрать вариант File system.

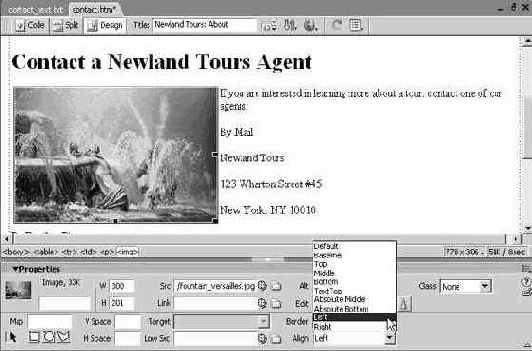
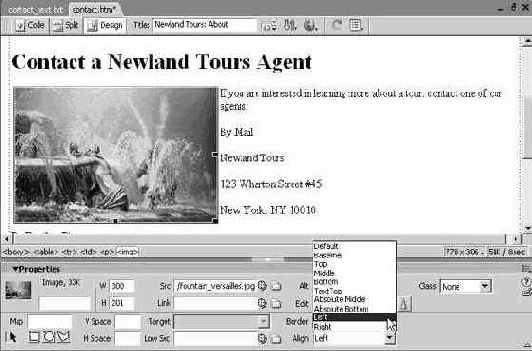
- Не снимая выделения с добавленного на веб-страницу изображения, на панели инспектора свойств измените тип выравнивания для изображения в меню Align (Выравнивание) на Left (По левому краю).
По умолчанию страница обычно выравнивается по левому краю одной строки текста, в то время как остальной текст располагается ниже изображения. В результате, на странице остается много свободного места. Если выбран вариант Left (По левому краю) (или, наоборот, Right [По правому краю]), то будет происходить обтекание текстом изображения.
увеличить изображение

увеличить изображение
- Поместите курсор перед словами By Mail (Почтой) и нажмите кнопку Table (Таблица) на панели Insert (Вставка).
Выполненные выше действия являются подготовительными перед добавлением таблицы, содержащей информацию о том, как связаться с компанией Newland Tours. Таблицы применяются для отображения табличных данных. Кроме того, таблицы можно использовать для разметки страницы. В последующих шагах будет создана простая таблица из двух столбцов, содержащая почтовый адрес, адрес электронной почты и телефон.

- В диалоговом окне Insert Table (Вставка таблицы) задайте две строки, 2 столбца, установите ширину таблицы (Table width) равной 400 пикселам, толщину границы, равной 1. Укажите расстояние между границами ячеек и их содержимым (Cell padding) равным 3, а расстояние между ячейками (Cell spacing) – 0. В текстовом поле Summary (Итоги) раздела Accessibility (Доступность) введите контактную информацию для связи с Newland Tours. Нажмите OK.
В результате, появится таблица, состоящая из 4 ячеек шириной 400 пикселов. Итак, параметр Cell padding указывает на расстояние между границей ячейки и ее содержимым, а параметр Cell spacing – на расстояние между ячейками. При вводе информации в текстовое поле Summary (Итоги), Dreamweaver добавит к тегу <table> атрибут summary, который позволяет синтезаторам речи дать людям с ослабленным зрением краткую справку о содержимом таблицы.

- Трижды щелкните на словах By Mail (Почтой), чтобы выделить весь абзац (состоящий из этих двух слов). Перетащите выделенный абзац в верхнюю левую ячейку таблицы. Таким же образом трижды щелкните, чтобы выделить слова By Email or Phone (По электронной почте или по телефону), а затем перетащите их в верхнюю правую ячейку. Выделите и переместите три абзаца с почтовым адресом в нижнюю левую ячейку, а электронный адрес и телефон в – нижнюю правую ячейку.
Dreamweaver переместит оба текстовых блока и все окружающие их теги <p> в соответствующие ячейки.
Следует обратить внимание, что между строками адреса телефона и электронного адреса много свободного места.

увеличить изображение - Поместите курсор перед словами "123 Wharton Street", и нажмите клавишу (Backspace) (Windows) или (Del) (Macintosh), чтобы удалить разрыв абзаца, отделяющий слова "123 Wharton Street" от "Newland Tours", – они должны находиться в одной строке. Оставьте курсор в месте объединения строк и, удерживая нажатой клавишу (Shift), нажмите (Enter) (Windows) или (Return) (Macintosh).
В то время как нажатие (Enter) или (Return) приводит к возникновению нового абзаца (<p>), нажатие (Shift)+(Enter)/(Return) приводит к вставке символа разрыва строки (<br>).

увеличить изображение - Повторите шаг 11, чтобы удалить лишние пробелы между строками с названиями улицы, города и штата, а также почтовым индексом в левой ячейке. После этого таким же способом удалите пустое пространство между строками с указанием телефона и адреса электронной почты в правой ячейке.
Создание таблицы завершено. Осталось удалить лишние пробелы под таблицей (если это нужно) и отформатировать заголовок с помощью курсивного начертания.

увеличить изображение - Поместите курсор перед словами "Image: This photo…" ("Изображение: эта фотография…") и нажмите (Backspace) (Windows) или (Delete) (Macintosh) нужное количество раз до тех пор, пока подпись к изображению не окажется точно под таблицей.
После удаления исходных абзацев с адресом и перемещения их внутрь таблицы осталось свободное место. В коде эти пустые области получены при помощи блоков <p> </p>. Таким образом Dream-weaver создает пустые абзацы. Однако вспомним, что в HTML запрещено создавать открывающие и закрывающие теги <p></p>, не помещая ничего между ними. Поэтому Dreamweaver использует символ неразрывного пробела в качестве заполнителя абзаца. Так как HTML игнорирует пустые пространства в коде, то в качестве символа пробела применяется символьный объект , который обозначает неразрывный пробел.

увеличить изображение - Трижды щелкните в любом месте подписи, чтобы выделить ее. Затем на панели Property Inspector (Инспектор свойств) выделите ее курсивом.

увеличить изображение
При форматировании текста с помощью курсивного начертания Dreamweaver использует тег <em>, а не тег <i>. Значение этой замены будет раскрыто позже. - Сохраните contact.htm.
Итак, создание новой страницы закончено. Теперь желательно опубликовать страницу на веб-сервере, но в данный момент не следует об этом беспокоиться. Проблема с отсутствующей страницей контактов решена, теперь можно обратить внимание на более претенциозную задачу по изменению сайта.
